Search Box - Cari Di Blog Ini - Untuk blog yang baru terisi 74 postingan saja seperti blog Shaka InghetS ini kadang kita lupa dengan apa yang kita butuhkan dari artikel yang sudah kita tulis. Apalagi bila ternyata artikel blog kita sudah ratusan bahkan ribuan, mati kita bila harus mijit Tombol Next Page satu-persatu.
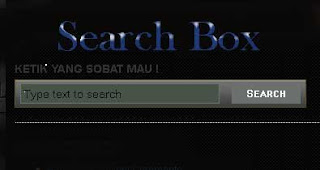
Search Box atau kotak pencarian sangatlah penting dan dibutuhkan keberadaannya pada blog kita, akan tetapi adakalanya para perancang template tidak memfasilitasi hal ini. Meski blogger sekarang memberikan layananya Search Box ini namun tampilannya kurang begitu greget dan susah untuk kita modifikasi. Nach..,untuk itu itu mari kita Membuat Search Box Keren sendiri dengan tampilan cantik dan bisa kita modifikasi sendiri. mari ikuti langkahnya sebagai berikut ;
Login ke akun blogger
1.Klik Design/Layout/Tata Letak
2.Page Element
3.Add a Gadget HTML/Javascript
4. Kemudian masukan kode berikut ini :
Login ke akun blogger
1.Klik Design/Layout/Tata Letak
2.Page Element
3.Add a Gadget HTML/Javascript
4. Kemudian masukan kode berikut ini :
<style type="text/css">
#searchboxo{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaWBlqLidKhO42mH4XMhBi-2RLBeKYMtt7s4x58fKtx5jtcGS-emBxR4mjhs14YZ05cuqUzifEs6p5HO_uySFpjzWp567hGkWUo4ozCLesimZkXxMXdtZIN11zEn8QrCOZnIfKVARxx4s0/s1600/topmenueva.jpg)repeat;
border:1px solid #564E15 ;
width:350px;
height:25px;
margin:0px;
padding:4px;
}
#searchboxo form input.searchinput{
float:left;
padding:2px;
padding-top:2px;
margin-left:2px;
width:240px;
height:19px;
color:#000;
font-size:14px;
border:1px solid #6B7171;
background:#475346;
}
#searchboxo form input.submitbutton{
float:right;
width:85px;
height:25px;
margin-right:2px;
padding-bottom:4px;
font-variant:small-caps;
text-align:center ;
cursor:pointer;
border:1px solid #6B7171;
background-color:#6B7171;
color:#FFFFFF;
font-weight:bold;
font-size:12px}
</style>
<div id='searchboxo'>
<form action='/search' id='searchform' method='get'>
<input class="searchinput" id="searchbox" name="q" onblur="if (this.value == "") {this.value = "Type text to search";}" onfocus="if (this.value == "Type text to search") {this.value = "";}" type="text" value="Type text to search" />
<input class="submitbutton" type="submit" value="Search" />
</form>
</div>
5. Save Widget dan lihat hasilnya, semoga berhasil dan tentunya bisa bermanfaat.
Keterangan :
background:url = Tulisan berwarna biru ganti dengan background yang sesuai dengan template sobat. Sesuaikan pula setiap ukuran lebar (width) dan tingginya (height). Untuk penyesuaian warna silhkan klik Color Code di navigasi menu blog ini.
Selamat berkreasi dan tentunya bermanfat untuk sobat. Mari Cari Di Blog Ini yang sekiranya bermanfaat untuk blog sobat..,
Happy Blogging.
Happy Blogging.
Sumber






tampilan Search Box nya sagat elegan.
BalasHapusnuhun share-nya gan.
salam
Misami Kang,wilujeng ngeblog ae,salam baktos.
Hapus@admin
BalasHapusada award ni sob, cek http://nopribisnis.blogspot.com/2012/08/fleanding-gold-award.html monggo di cek dan di kemas ya!!
Langsung ke tkp sob,makasih ya.
Hapuskoneksinya baru ngura - ngura sis, aku jadikan bookmark dulu yach..
BalasHapus