Pasang
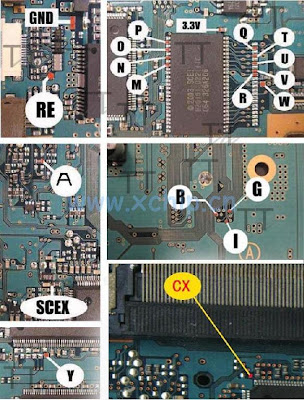
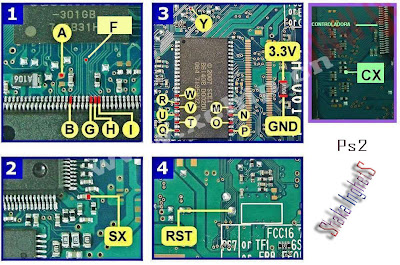
Modbo 5.0 di PS2 SCPH 3000XR - Ini artinya kita akan memasang Modbo 5.0 pada PlayStations 2 VERSI 5 dan VERSI 6, biasanya untuk versi 5 dan 6 ini dibelakang model terdapat huruf R, SCPH 3000XR dengan Motherboard GH-15
Home » Archives for 2012
Pasang Modbo 5.0 di PS2 SCPH 3000XR
Rabu, 17 Oktober 2012 | 8komentar
Continue Reading
Pasang Modbo 5.0 di PS2 SCPH 3900X
Selasa, 16 Oktober 2012 | 11komentar
Pasang Modbo 5.0 di PS2 SCPH 3900X - VERSI 7 dan VERSI 8, model SCPH 3900X, dengan nomor motherboard GH-017,GH-019 dan GH-022
Pasang Modbo 5.0 di PS2 Versi 9
| 3komentar
Pasang Modbo 5.0 di PS2 Versi 9 - VERSI 9 adalah versi PlayStation 2 untuk model SCPH 5000X, dengan nomor motherboard GH-023
Pasang Modbo 5.0 di PS2 SCPH-5000X VERSI 10 dan VERSI 11
Senin, 15 Oktober 2012 | 7komentar
Pasang Modbo 5.0 di PS2 SCPH-5000X - VERSI 10 dan VERSI 11 dengan model SCPH 5000X.nomor motherboard GH-026,GH-027 dan GH-029.
Version Model Number Motherboard PS2 Yang Beredar di Indonesia
| 2komentar
Version, Model Number, Motherboard PS2 Yang Beredar di Indonesia - Seperti jenis barang Elektronika lainnya, Playstation 2 atau yang lebih dengan sebutan PS2 dibedakan berdasarkan Versi, Model dan Nomor Chasis (papan Mather Board). Selain dari itu ps2 juga dibedakan berdasarkan region seperti PAL Euro, NTSC.
Berikut Version, Model Number, Motherboard PS2 Yang Beredar di pasaran Indonesia
Version
|
Model Number
|
Motherboard
|
V0
|
SCPH-10000
|
GH-001
|
SCPH-15000
|
GH-003
| |
SCPH-18000
|
GH-008
| |
V1
|
SCPH-3000x
|
GH-004
|
V2
|
SCPH-3000x
|
GH-005
|
V3
|
SCPH-3000x
|
GH-006
|
GH-007
| ||
V4
|
SCPH-3000x
|
GH-010
|
V5/V6
|
SCPH-3000xR
|
GH-015
|
V7/V8
|
SCPH-3900x
|
GH-017
|
GH-019
| ||
GH-022
| ||
V9
|
SCPH-5000x
|
GH-023
|
V10/V11
|
SCPH-5000x
|
GH-026
|
GH-027
| ||
GH-029
| ||
V12/V13
|
SCPH-700xx
|
GH-032-XX
|
V14
|
SCPH-7500x
|
GH-036-51
|
GH-037-(11/12/31/22}
| ||
GH-040-12
| ||
GH-040-(51/52)
| ||
GH-041-(13/14)
| ||
GH-041-(03/04)
| ||
GH-041-51
| ||
V15
|
SCPH-7700x(a/b)
|
GH-051-02
|
GH-051-12
| ||
GH-051-32
| ||
GH-051-51
| ||
GH-052-12
| ||
GH-052-32
| ||
GH-052-51
| ||
V16
|
SCPH-7900x
|
GH-061-12
|
Untuk pemasangan Chip Modbo versi 3.0, 4.0, 5.0, 745,dan Modbo 760 silahkan perhatikan tabel version untuk PlayStation yang anda punya.
Pasang Modbo 5.0 di PS2 SCPH 700XX
| 0 komentar
Pasang Modbo 5.0 di PS2 SCPH 700XX - VERSI 12 dan VERSI 13 adalah versi ps2 slim.dengan model SCPH 700XX,dan nomor motherboard GH-032-XX
Pasang Modbo 5.0 di PS2 SCPH 700XX - VERSI 12 dan VERSI 13 adalah versi ps2 slim.dengan model SCPH 700XX,dan nomor motherboard GH-032-XX
Pasang Modbo 5.0 di PS2 SCPH 7500X
Minggu, 14 Oktober 2012 | 8komentar
Pasang Modbo 5.0 di PS2 SCPH 7500X - Pasang Modbo 5.0 di PS2 Slim Versi 14 - 15 - Versi 14 adalah versi untuk ps2 slim dengan model SCPH 7500X,dan nomor motherboard GH-037-01
Pasang Modbo 5.0 di PS2 Versi 15
| 0 komentar
Pasang Modbo 5.0 di PS2 Versi 16
| 2komentar
Pasang Modbo 5.0 di PS2 Versi 16 - Untuk melengkapi perbendaharaan pengetahuan tentang Play Station 2 anda silahkan buka Versi PS 2 yang beredar di pasaran Indonesia dalam Mengenal Lebih Dekat Dengan Playstation 2.
Pasang Modbo 5.0 di SCPH 79002
| 0 komentar
Pasang Modbo 5.0 di SCPH 79001
| 0 komentar
Cara Membuat Cursor Animasi Keren
Sabtu, 01 September 2012 | 28komentar
Cara Membuat Cursor Animasi Keren - Lebaran telah berlalu dari hadapan kita, namun tetap saya merasa begitu bersalah ketika melihat komentar di blog ini begitu terlantar. Ada kesibukan di dunia offline yang tak bisa saya tinggalkan, untuk itu di pagi minggu awal bulan ini saya mohon maaf atas keterlambatan ini. Inginya sieh tiap hari update, tiap hari bertemu sahabat, meski kita tidak bisa saling berkata, toh..,jari jemari kita bisa mewakili ke-kangenan ini.
Ok sob, kita langsung saja ke Cara Membuat Cursor Animasi Keren, namun sebelumnya ada ucapan Terima Kasih tak terhingga untuk sahabat Gubhug Reyot yang telah memberikan pencerahan untuk Cursor Animasi Keren ini. Cursor Animasi Molor2 Gila: Cara Merubah ,Cara membuat, dan Cara Memasang Cursor, judul yang membuat orang gila membacanya, namun membuat kita jadi penasaran untuk mempraktekannya, hehe. Oh ya kawan.., contohnya seperti yang ada di cursor blog ini !
Cara Membuat Cursor Animasi Keren ini hanya pernak-pernik yang akan menghiasi keindahan blog kita saja, tak hubungannya dengan SEO atau pun visitor blog. Jika sahabat merasa tak ada manfaatnya silahkan tinggalkan saja post ini, namun bila ketertarikan sahabat cukup kuat akan Cursor Animasi Keren ini, mari kita klik link ini Cara Membuat Cursor Animasi untuk membuat dan memperaktekannya.
Akhirul kata, semoga Cursor Animasi Keren ini bisa bermanfaat untuk sahabat.
Salam and happy blogging !
Artikel Yang Mungkin Berhubungan :
1. Cara Mengganti Cursor Blog2. Cara Membuat Cursor Bertabur Bintang
Selamat Hari Raya Idul Fitri
Kamis, 16 Agustus 2012 | 26komentar
Selamat Hari Raya Idul Fitri 1433 H - Di bulan Ramadhan ini tak terasa 30 hari telah kita lalui dengan sempurna. Lelah sudah tatkala kita menghitung kesalahan diri, cape menerpa hati tatkala kita mencoba menghitung seberapa besar kealfa'an diri. Ada kata yang ingin kusampaikan walaupun terlalu banyak kesalahan yang ada, namun kucoba untuk kujabarkan satu persatu di hari yang fitri ini.
Bukan tidak mungkin selama ini aku telah mengukir luka pada hatimu, bukan tidak mungkin selama ini ada ayat yang kupakai dalam setiap tulisanku, bukan tidak mungkin selama ini ada kata yang ku pakai dalam setiap artikelku. Hari ini kucoba merangkai sederet syair indah, berharap bisa mendapatkan maaf darimu..,
Andai tangan tak kuasa menjabat
Setidaknya kata masih dapat terungkap
Setulus hati mengucapkan
Selamat Idul Fitri, Mohon maaf lahir & batin
Ridho Allah dan berkahNya
Menyertai hambanya
Yang saling ucapkan maaf
Dan memberi maaf
Selamat Hari Raya Idul Fitri 1433 H
Maaf Lahir Bathin
Setidaknya kata masih dapat terungkap
Setulus hati mengucapkan
Selamat Idul Fitri, Mohon maaf lahir & batin
Ridho Allah dan berkahNya
Menyertai hambanya
Yang saling ucapkan maaf
Dan memberi maaf
Selamat Hari Raya Idul Fitri 1433 H
Maaf Lahir Bathin
Mungkin tangispun tak akan merubah perasaan atas sesalku ini Namun aku masih berharap maaf darimu, sungguh perasaan, jika kau sahabatku...,mash menyisakan kata itu untukku. Maka kata yg kuharapkan adalah
MAAF TULUS DARIMU !
Selamat Hari Raya Idul Fitri 1433 H
Cerita Dewasa Daun Muda
Rabu, 15 Agustus 2012 | 42komentar
Cerita Dewasa Daun Muda - Menikmati Daun Muda Teman Istriku - Pembacaan Histats hari ini, menit ini, telah membelokan otak ngeresku. Kenapa bisa P0rn0 jadi pageview dominan di blog Shaka InghetS. Padahal kata P0rn0 ini masih di blok oleh salah satu intansi tertentu. Sebelumnya saya sempat GR karena perkiraan tutorial blogging jadi santapan pengunjung atau artikel yang banyak dicari, tapi tidaaaak !
Cerita Dewasa Menikmati Daun Muda Teman Istriku ini saya copas dari blog Meletekdewek. Sobat bisa juga membaca koleksi Cerita Dewasa P0rn0 yang lain diantaranya : Melihat Gambar P0rn0 Disini Yuk, Janda Muda Yang Kehausan, dan Istriku Jago Selingkuh. Hihi..,shaka inghets baru punya 4 koleksi Cerita Dewasa, maklum Shaka InghetS.
Ok bro.., tanpa basa-basi lagi kita nikmati saja Cerita Dewasa Menikmati Daun Muda Teman Istriku ini
"Suatu senja, aku disuruh mengantarkan istriku kerumah temannya, sebut saja namanya Maya, dia adalah seorang janda muda yang memiliki lekuk tubuh yang sangat menggiurkan bagi laki-laki mana saja. Bibirnya yang seksi dan nampak selalu basah menambah penasaranku makin menggebu-gebu.
Dan mungkin aku terlalu GR atau memang Maya tertarik padaku, setiap perjumpaan kami dia selalu mengedipkan mata kepadaku, entah apa maksudnya.
Singkat cerita mobilku telah memasuki perkarangan rumah Maya yang sangat besar dan modern, disana kami langsung disambut Maya yang sore itu berpakaian sangat mini dan seksi.
Aku tertegun melihat penampilannya yang menggairahkan itu, sungguh telah kacau pikiranku saat itu.
Diruangan dapur minimalis itu kami berkumpul bertiga, istriku nampak sibuk membalik-balik majalah belanja milik Maya, sedangkan Maya juga sedang sibuk menyiapkan makanan untuk kami santap bersama sore itu, setelah semua sajian telah siap diatas meja, kami langsung saja bergegas mengambil beberapa masakan diatas meja bundar itu, tapi mataku tertegun melihat masakan daun ubi muda yang disayur menggunakan santan kelapa, dengan cepat aku mengambil sayuran itu dan menyantapnya dengan penuh perasaan...ohhhhhh aku suka daun muda......"
Semoga terpuaskan...
Slamat menimati Daun Muda, happy Blogging !
IMTalk.org dan Fleanding Gold Award
| 8komentar
IMTalk.org dan Fleanding Gold Award - Perjalanan seekor(seekor apa sebuah ya !) blog tak akan terlepas dari award dan backlik, begitupula dengan besarnya. Award dan Backlink, kedua hal ini sudah lahir sejak blog lahir dan menjadi pertimbangan seorang blogger.
Besarnya sebuah blog tergantung backlink yang diraih. Upaya kita untuk meraih sebanyak-banyaknya backlik tak akan terlepas pula dari SEO Off Page termasuk pembagian award. SEO Off Page adalah cara kita memanfaatkan interaksi yang ada diluar aktifitas blogwalking.
Ada yang menarik dari IMTalk.org ini, tool ini mampu mempromosikan blog kita kepada seluruh search engine yang ada dan kepada 3000 situs ternama yang ada didunia, sedang kita yang empunya blog bisa duduk manis, tidur-tiduran plus lesehan,hehe. Jangan komentar dulu tentang IMTalk.org ini, kita terjun ke IMT Website Submitter saja disini. Lalu Submit -kan blog sobat, pilih Limit the number of created pages pada pilihan terbanyak. Gratis lho sop ! Cara Submit lebih lengkapnya sobat bisa baca disini.
Besarnya sebuah blog tergantung backlink yang diraih. Upaya kita untuk meraih sebanyak-banyaknya backlik tak akan terlepas pula dari SEO Off Page termasuk pembagian award. SEO Off Page adalah cara kita memanfaatkan interaksi yang ada diluar aktifitas blogwalking.
Ada yang menarik dari IMTalk.org ini, tool ini mampu mempromosikan blog kita kepada seluruh search engine yang ada dan kepada 3000 situs ternama yang ada didunia, sedang kita yang empunya blog bisa duduk manis, tidur-tiduran plus lesehan,hehe. Jangan komentar dulu tentang IMTalk.org ini, kita terjun ke IMT Website Submitter saja disini. Lalu Submit -kan blog sobat, pilih Limit the number of created pages pada pilihan terbanyak. Gratis lho sop ! Cara Submit lebih lengkapnya sobat bisa baca disini.
Fleanding Gold Award adalah award ke-4 yang diterima blog Shaka InghetS. Fleanding Gold Award adalah THR manis menjelang Idul Fitri dari http://nopribisnis.blogspot.com (No-Free Empire's Blog). Rasa bangga bercampur terasa admin Shaka InghetS saat menerima Award Fleanding Gold Award ini, namun tak ada kata yang bisa terucap atas anugrah yang tak terhingga ini selain puji syukur pada hadirat-NYa dan Terima Kasihku untuk No-Free Empire's Blog. Semoga No-Free Empire's Blog tambah sukses dan berjaya,amin.
Ada amanah yang di emban Shaka InghetS, dimana Shaka InghetS harus membagikan ulang Fleanding Gold Award ini ke 5 situs pilihan Shaka InghetS, karena ini award berantai.Akan tetapi untuk sementara, admin berpikir lebih cermat dulu akan siapa saja yang berhak menerima award ini.
Ok sob, ane tidur lagi sambil menunggu IMTalk.org selesai meng-Submit blog ane.
Happy Blogging !
Search Box - Cari Di Blog Ini
| 5komentar
Search Box - Cari Di Blog Ini - Untuk blog yang baru terisi 74 postingan saja seperti blog Shaka InghetS ini kadang kita lupa dengan apa yang kita butuhkan dari artikel yang sudah kita tulis. Apalagi bila ternyata artikel blog kita sudah ratusan bahkan ribuan, mati kita bila harus mijit Tombol Next Page satu-persatu.
Search Box atau kotak pencarian sangatlah penting dan dibutuhkan keberadaannya pada blog kita, akan tetapi adakalanya para perancang template tidak memfasilitasi hal ini. Meski blogger sekarang memberikan layananya Search Box ini namun tampilannya kurang begitu greget dan susah untuk kita modifikasi. Nach..,untuk itu itu mari kita Membuat Search Box Keren sendiri dengan tampilan cantik dan bisa kita modifikasi sendiri. mari ikuti langkahnya sebagai berikut ;
Login ke akun blogger
1.Klik Design/Layout/Tata Letak
2.Page Element
3.Add a Gadget HTML/Javascript
4. Kemudian masukan kode berikut ini :
Login ke akun blogger
1.Klik Design/Layout/Tata Letak
2.Page Element
3.Add a Gadget HTML/Javascript
4. Kemudian masukan kode berikut ini :
<style type="text/css">
#searchboxo{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaWBlqLidKhO42mH4XMhBi-2RLBeKYMtt7s4x58fKtx5jtcGS-emBxR4mjhs14YZ05cuqUzifEs6p5HO_uySFpjzWp567hGkWUo4ozCLesimZkXxMXdtZIN11zEn8QrCOZnIfKVARxx4s0/s1600/topmenueva.jpg)repeat;
border:1px solid #564E15 ;
width:350px;
height:25px;
margin:0px;
padding:4px;
}
#searchboxo form input.searchinput{
float:left;
padding:2px;
padding-top:2px;
margin-left:2px;
width:240px;
height:19px;
color:#000;
font-size:14px;
border:1px solid #6B7171;
background:#475346;
}
#searchboxo form input.submitbutton{
float:right;
width:85px;
height:25px;
margin-right:2px;
padding-bottom:4px;
font-variant:small-caps;
text-align:center ;
cursor:pointer;
border:1px solid #6B7171;
background-color:#6B7171;
color:#FFFFFF;
font-weight:bold;
font-size:12px}
</style>
<div id='searchboxo'>
<form action='/search' id='searchform' method='get'>
<input class="searchinput" id="searchbox" name="q" onblur="if (this.value == "") {this.value = "Type text to search";}" onfocus="if (this.value == "Type text to search") {this.value = "";}" type="text" value="Type text to search" />
<input class="submitbutton" type="submit" value="Search" />
</form>
</div>
5. Save Widget dan lihat hasilnya, semoga berhasil dan tentunya bisa bermanfaat.
Keterangan :
background:url = Tulisan berwarna biru ganti dengan background yang sesuai dengan template sobat. Sesuaikan pula setiap ukuran lebar (width) dan tingginya (height). Untuk penyesuaian warna silhkan klik Color Code di navigasi menu blog ini.
Selamat berkreasi dan tentunya bermanfat untuk sobat. Mari Cari Di Blog Ini yang sekiranya bermanfaat untuk blog sobat..,
Happy Blogging.
Happy Blogging.
Sumber
Bundarkan Recent Comments
| 6komentar
Bundarkan Recent Comments - Komentar Terbaru atau lebih dikenal dikalangan blogger dengan sebutan Recent Comments. Memasang Widget Recent Comments di blog atau website besar fungsinya bagi kita, Recent Comments ini mampu memberitahukan komentar terakhir atau komentar terbaru dari pengunjung blog pada setiap postingan blog. Admin tak perlu bongkar dasbor hanya tuk sekedar mengetahui siapa saja yang berkomentar di blognya.
Bagi sobat yang belum Memasang Widget Recent Comments dengan avatar bundar di blog/web-nya, mari kita buat disini. Tak ada paksaan dalam Bundarkan Recent Comments ini, karena membundarkan Recent Comments ini hanya bagian dari pernak-pernik untuk keindahan blog kita saja. Jika sobat berminat dengan Recent Comments Bundar, mari ikuti langkahnya sebagai berikut ;
Login ke akun blogger
1.Klik Design/Layout/Tata Letak
2.Page Element
3.Add a Gadget HTML/Javascript
4. Kemudian masukan kode berikut ini :
Login ke akun blogger
1.Klik Design/Layout/Tata Letak
2.Page Element
3.Add a Gadget HTML/Javascript
4. Kemudian masukan kode berikut ini :
<style type="text/css">ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}.w2b_recent_comments li .avatarImage{padding:3px;background:#41CE0E;-webkit-box-shadow:0 1px 1px #206AF5;-moz-box-shadow:0 1px 1px #D80BF3;box-shadow:0 1px 1px #F30B2E;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}</style><script type="text/javascript">//<![CDATA[// Recent Comments SettingsvarnumComments = 5,showAvatar = true,avatarSize = 50,roundAvatar = true,characters = 60,showMorelink = false,moreLinktext = "More »",defaultAvatar = "http://gravatar.com/evawangi",hideCredits = true;//]]></script><script type="text/javascript" src="http://evawangi.googlecode.com/files/avatarrcntcomments.js"></script><script type="text/javascript" src="http://evawangi.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=7"></script><br/><a href="http://evawangi.blogspot.com/2012/08/bundarkan-recent-comments.html" target="blank"><font color="white">[Get This]</font></a>
5. Save Widget dan lihat hasilnya, semoga berhasil dan tentunya bisa bermanfaat.
Keterangan :
Ganti http://evawangi.blogspot.com dengan URL blog sahabat.
numComments=5 adalah banyaknya komentar yang akan ditampilkan,
avatarSize= 50 adalah ukuran avatar
characters=60 adalah banyaknya karakter komentar yang akan muncul.
Untuk warna background avatar dan border silahkan kreasikan sesuka sobat, buka kode warnanya disini
Bundarkan Recent Comments ini semoga berhasil dan tentunya bisa bermanfaat,
happy blogging !
Bundarkan Comments Avatar Image
Selasa, 14 Agustus 2012 | 18komentar
Bundarkan Comments Avatar Image - Cara Membuat Icon Blogger Comment menjadi bentuk bulat. Satu fase telah kita lalui dan berhasil diterapkan, yaitu Menampilkan Gambar Avatar Pada Komentar Blogger. Namun setelah gambar atau foto itu muncul, ingin gambar tersebut berbentuk bundar atau bulat.
Dengan membulatkan Comments Avatar Image, gambar atau foto komentar di blog kita akan terlihat lebih mungil dan rapih. Admin Tips Wisata Murah bilang : "Berani Tampil Beda". Cara Membuat Bundar Comments Avatar Image ini sangatlah mudah. Sobat tinggal Login ke Akun Blogger sobat, lalu :
Edit HTML
Template › Edit HTML
Lanjutkan dengan mencari kode : ]]></b:skin>
(Gunakan Ctrl + F untuk mempermudah dan mempercepat pencarian).
Copy dan paste-kan kode css dalam Post Blockquote dibawah, di atas kode ]]></b:skin>
.comments .avatar-image-container{
max-height:50px;
max-width:50px;
height:50px;
width:50px;
border-radius:29px;
padding:2px;
border:2px solid #39E939;
box-shadow:-1px -1px 1px #444,2px 2px 4px #444;
background:#1B3CFA;
margin:2px 4px 2px 2px;
}
.comments .avatar-image-container img{
width:50px;
max-width:50px;
height:50px;
max-height:50px;
border-radius:25px;
border:0 solid #FE081C !important;
}
.comments .comment-block{
margin-left:75px;
}
Simpan Template/Save Template
Buka blog di halaman posting, kemudian buat sebuah komentar untuk melihat hasilnya. Untuk warna background dan warna border silahkan kreasikan sesuai dengan kesukaan sobat.
Selamat berkreasi, semoga berhasil dan tentunya membawa manfaat untuk sobat, happy blogging !
Cara Menampilkan Gambar Avatar Pada Komentar Blogger
| 9komentar
Cara Menampilkan Gambar Avatar Pada Komentar Blogger - Mungkin antarmuka komentar lain mendukung gambar saat berkomentar di blogger, akan tetapi antarmuka blogger sederhana tidak menampilkan hal tersebut,. ini terlihat seperti screenshot dibawah ini.
Sebenarnya fitur Show your face dari Blogger sekarang sudah memungkinkan kotak komentar blog menampilkan gambar atau foto dari pengunjung yang memberi komentar di blog. Namun ini hanya berlaku pada template tertentu saja. Untuk Menampilkan Gambar Avatar Pada Komentar Blogger, sobat tinggal ikuti langkah berikut :
1. Login ke Akun Blogger
2. Pilih Design > Edit HTML
3. Cari kode di bawah ini :
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>Jika tidak, cari kode ini:
<div id='comments-block'>Ganti kode ini dengan kode ini :
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>Setelah itu cari kode ini :
<a expr:name='data:comment.anchorName'/>Dan menggantinya dengan kode di bawah ini :
<b:if cond='data:comment.favicon'>Klik tombol Simpan Template.
<img expr:src='data:comment.favicon' height='16px'
style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/></div></b:if>
Sumber :
NetInfoz Blog - Tips | Tricks
Highlight Author Comment
Senin, 13 Agustus 2012 | 9komentar
Cara Membuat Highlight Author Comment - Kode CSS untuk Highlight Author Comment - Ada kesukaan baru Shaka InghetS akhir-akhir ini yaitu membaca setiap komentar yang masuk. Beragam komentar, dari komentar serius, komentar perlu, dan yang paling menyedihkan adalah komentar ijin copas dengan cara basa-basi. Tapi sudahlah.., karena itu semua sudah berbalas, toh...,copas akan tetap hidup bilamana google masih lumpuh terhadap blog AGC.
Sebenarnya sieh bukan itu masalahnya, yang membuat semangat dari membolak-balik baca komentar ini, namun adanya Highlight Author Comment pada blog Shaka InghetS ini. Llihat screenshot disamping (komentar admin berlatar abu-abu) Highlight Author Comment mampu membedakan tampilan komentar pemilik blog dengan kotak komentar pengujung. Sobat tertarik untuk Membuat Highlight Author Comment seperti ini ? Saya hanya minta satu syarat, pasang System Threaded Comments terlebih dahulu, karena bila ini tidak terpasang di blog sobat, Highlight Author Comment ini tak akan berfungsi.
Sebenarnya sieh bukan itu masalahnya, yang membuat semangat dari membolak-balik baca komentar ini, namun adanya Highlight Author Comment pada blog Shaka InghetS ini. Llihat screenshot disamping (komentar admin berlatar abu-abu) Highlight Author Comment mampu membedakan tampilan komentar pemilik blog dengan kotak komentar pengujung. Sobat tertarik untuk Membuat Highlight Author Comment seperti ini ? Saya hanya minta satu syarat, pasang System Threaded Comments terlebih dahulu, karena bila ini tidak terpasang di blog sobat, Highlight Author Comment ini tak akan berfungsi.
Pertama yang perlu sobat lakukan untuk Membuat Highlight Author Comment ini adalah ,
Login ke Akun Blogger sobat
Klik "Rancangan (Design)".
Kembali halaman baru akan terbuka, klik "Edit HTML".
Backup atau Restore Template terlebih dulu, lakukan ini sesuai anjuran untuk menjaga segala kemungkinan terburuk,
Lalu cari kode ]]></b:skin>.
Copy kode css dibawah dan letakkan di atas ]]></b:skin>
.comment-block{position:relative;padding:8px;border:1px solid #ddd;border-radius:4px;}.comment-block:hover{background:#26301E;border:1px solid #999;box-shadow:4px 4px 4px #444;}.comment-block .icon.blog-author{position:absolute;right:0;bottom:0;opacity:0.2;filter:alpha(opacity=20);background-color:lightblue;background-position:bottom right;width:100% !important;height:100% !important;margin:0 !important;}.comment-block:hover .icon.blog-author{background-color:transparent;width:20px !important;height:20px !important;opacity:1.0;filter:alpha(opacity=100);}
Lalu simpan template, lihat hasilnya !
Tak yang ada sulit jika kita mau berusaha termasuk copy paste, terlebih Highlight Author Comment ini penempatan kode css hanya pada skin saja.
Met soum ...
Happy Blogging !Thanks to My Inspiration
Jika Memang ...
Minggu, 12 Agustus 2012 | 8komentar
Jika Memang ... - Dalam postingan tips tentang Buka Tutup Kotak Komentar ada kode background image untuk tombol yang berbunyi:
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaWBlqLidKhO42mH4XMhBi-2RLBeKYMtt7s4x58fKtx5jtcGS-emBxR4mjhs14YZ05cuqUzifEs6p5HO_uySFpjzWp567hGkWUo4ozCLesimZkXxMXdtZIN11zEn8QrCOZnIfKVARxx4s0/s1600/topmenueva.jpg)repeat-x;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3T0b9LEpp03OzXQ79h4nu_lRIf6fi5-AhedL7WbwyHdKfaaKZIcatHJqHHxZqVUL6m5jadf0Fhi4P4-tkyph-G1cm_7N2a8EmB0siGY34z8G5PmeAQzhozpSX_yrbMAaRrJRu4UxsdsBH/s1600/commentRedMedium.png) no-repeat;